Smart travelling
Travel Itinerary & Expense UX Case Study

This project, Reisen, was developed to address common challenges travellers face, including trip organisation, budgeting, and coordinating with travel companions. It is a comprehensive travel and expense planner aimed at simplifying these tasks through an intuitive, user-friendly design.
Timeline
From explorations to final designs in 5 weeks while working with multiple projects at the same time
Background
This project is part of my MA Innovation Design dissertation, the project consisted of three stages: literary research, primary research through online questionnaires, user interview and usability testing, and UI design.
This category details the step-by-step approach taken during the project, including research, planning, design, development, testing, and optimisation phases.
Research & Planning
Extensive research uncovered the user behaviour in planning itineraries, identifying user demographics, understanding travellers’ planning and decision-making process, application download factors, investigating good development of UX/UI and analysing existing applications on their success and failure that could be used to improve the Reisen app.
Online Questionnaire & Interview
The primary research is conducted through Microsoft Office. With the 402 responses, the primary findings revealed that travellers prioritise comfort, convenience, budget management and customisable features when using a travel expense planner. Follow with the one-to-one interviews, revealing key pain points such as fragmented itinerary management and preparing travel budget. This helps the researcher to create user personas, user flows, information architecture and feature prioritisation matrix.
Branding & UI Guidelines
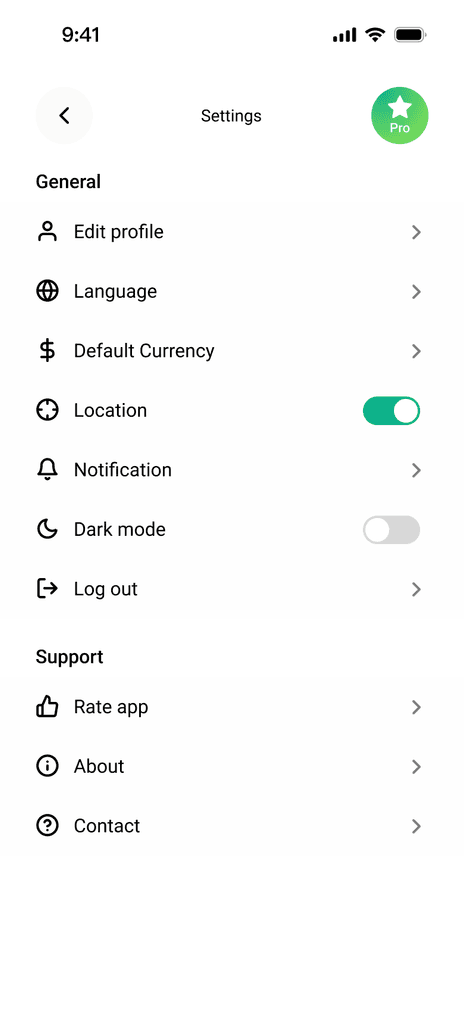
As a digital business that assists users with travel and expense planning, the brand must reflect two aspects of experience and technology. A UI Guideline is also created to provide clear instructions to designers and developers in implementing a guide that includes Typography, Colours, Buttons, Input & Forms, Icons, Spacing, Interaction, and Error & System Status.
Wireframes & Prototyping
Wireframes and prototypes were developed using Figma. User flows and information architecture were mapped, refined through iterations, and validated through usability testing.
User Testing
Conducted with travel enthusiasts and a professional planner, user testing revealed opportunities for improvement, such as clearer navigation and additional collaborative features.
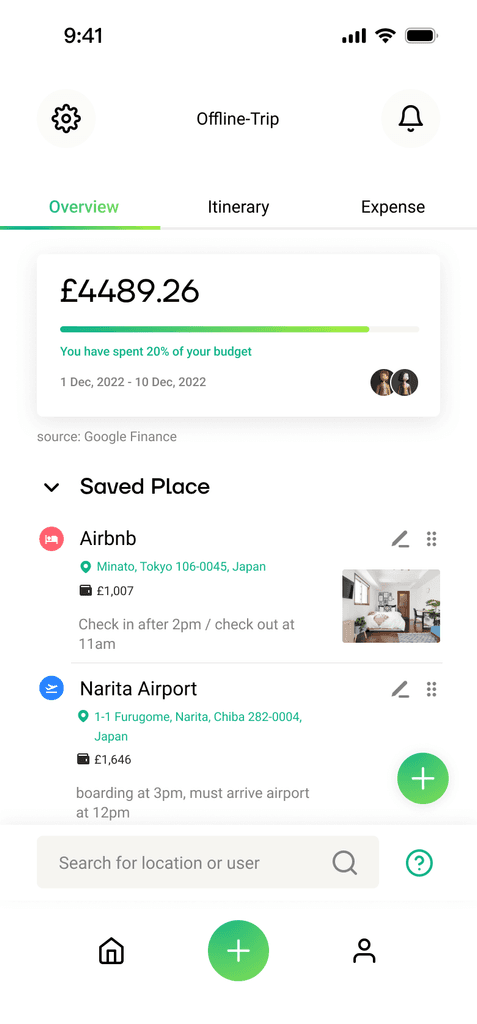
The final app focused on three core features:
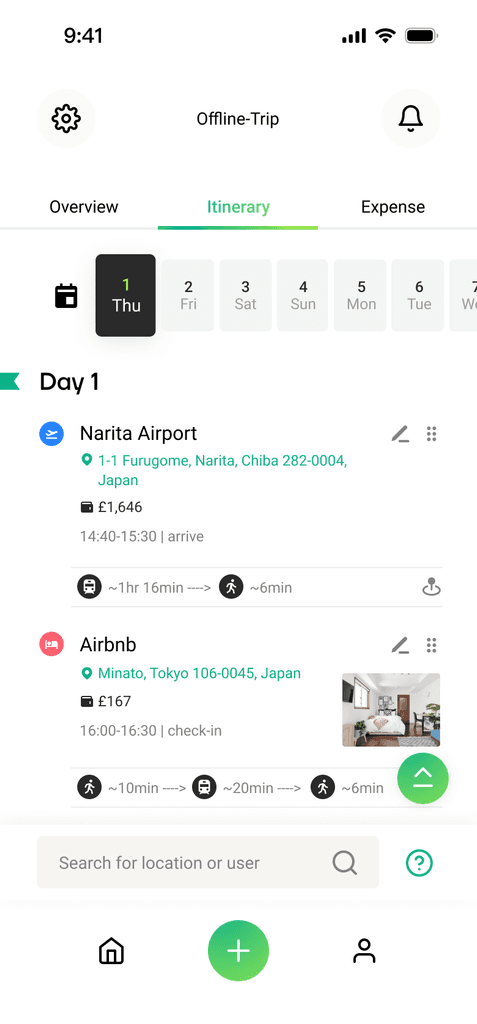
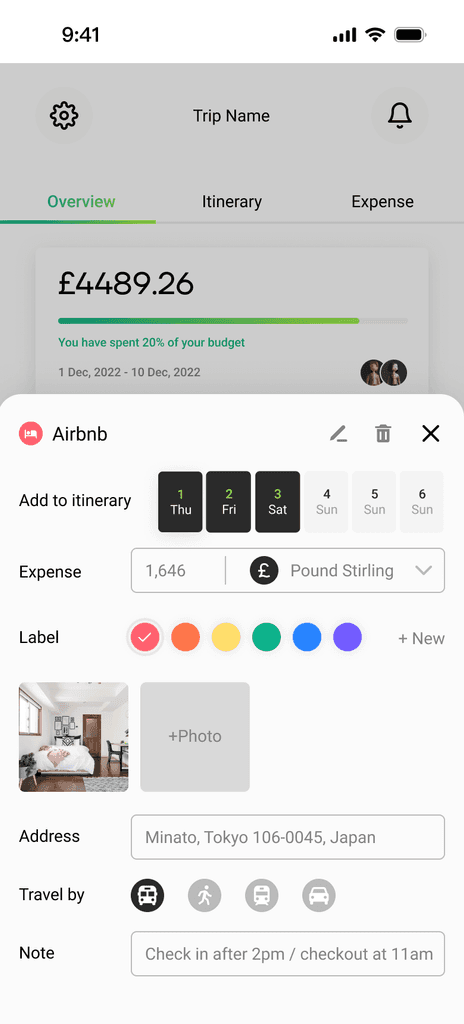
Itinerary Hub
A centralised system for managing travel plans, integrating all aspects. This also includes collaborating trip planning, which allows users to plan together, and make updates accessible to all group members.
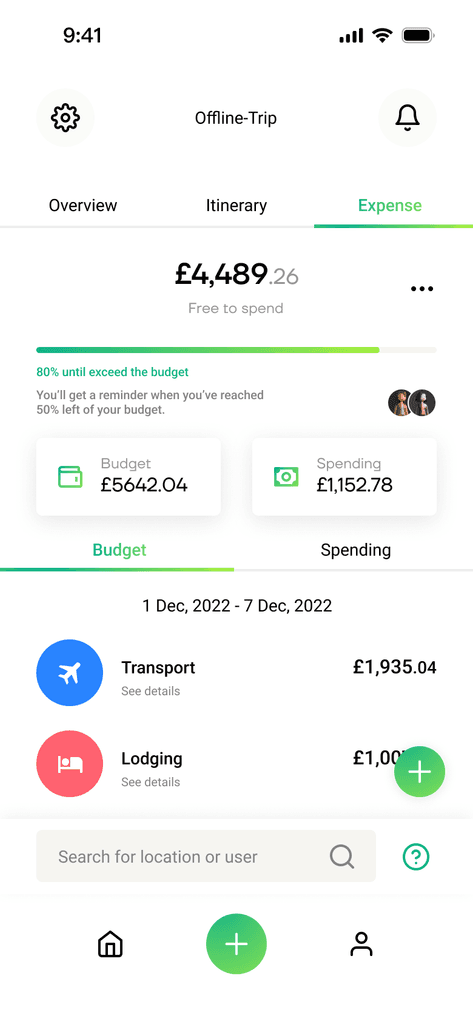
Expense Planning
A multifunctional tool for users to discover the expected cost of the trips and budget tracking during the trip, and recording group expenses.
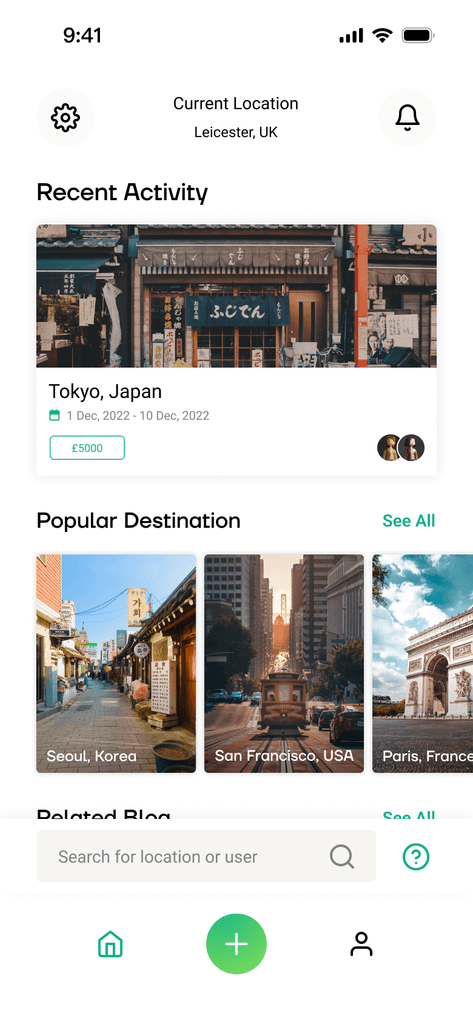
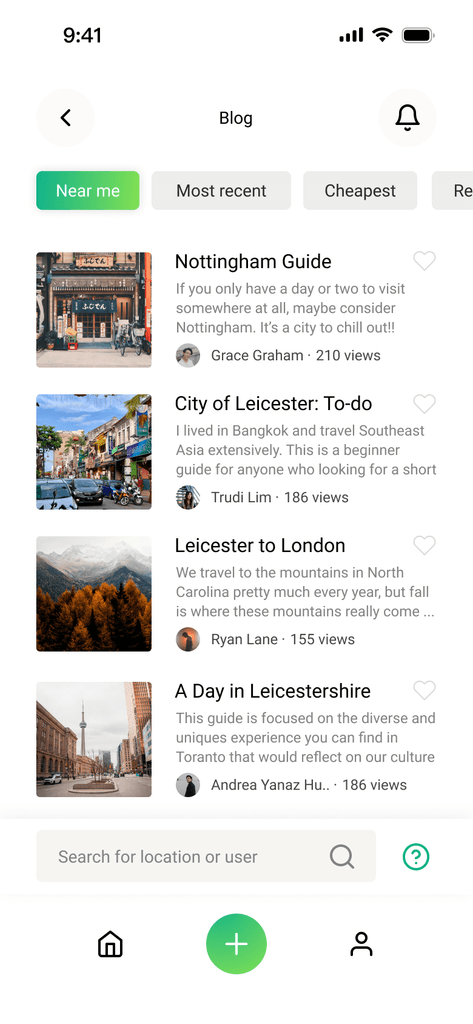
Community buidling
A blog features for user to blog their experience and advice to fellow travellers on the Reisen app
The app was highly praised for its brand execution, intuitive interface design, and ability to streamline the travel planning process. Usability testing showed significant improvements in planning efficiency, with users reporting a more enjoyable and organised exeprience.